Cascading Styles Sheets (CSS) dienen zur Formatierung einer HTML-Seite. Unsere Seite hat einen dreispaltigen, gelegentlich auch zweispaltigen Aufbau. Um die Erstellung der Webseite zu vereinheitlichen und zu vereinfachen, haben wir ein CSS-Grid-System angewandt. Ein CSS Grid System besteht aus einer Aneinanderreihung von Spalten. Ziel eines Grid-Systems ist es die Erstellung von HTML-Seiten durch vordefinierte CSS-Klassen zu vereinfachen.
Diese Grid-Systeme stehen in unterschiedlichen Größen als Download zur Verfügung.

Eins der bekanntesten Gridsysteme ist das 1140pixel Grid System. Das System wurde für Bildschirme mit einer Auflösung von 1280px entwickelt und kann auf der Seite CSSgrid.net heruntergeladen werden. Es unterstützt "responsive design ".
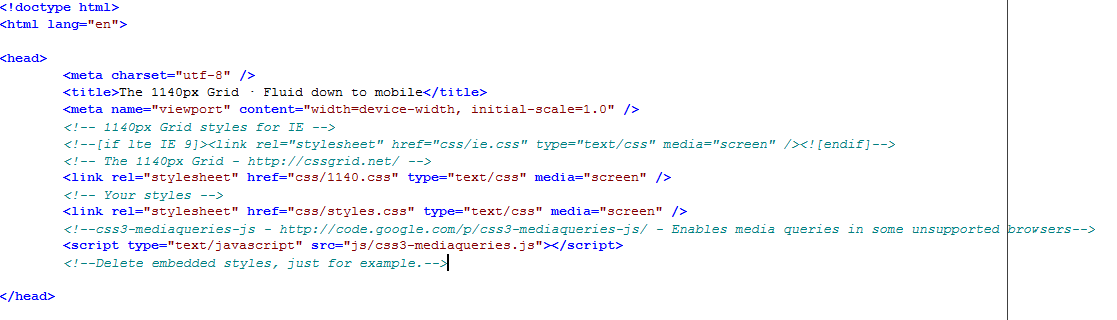
Im Inhalt des gedownloadeten Ordners befinden sich die notwendigen CSS-Dateien, auf die aus der HTML-Seite heraus verwiesen wird. Man sieht im Kopfbereich (Head) unserer Seite die Verlinkungen zu den Stylesheets und zu einer Javascript-Datei.

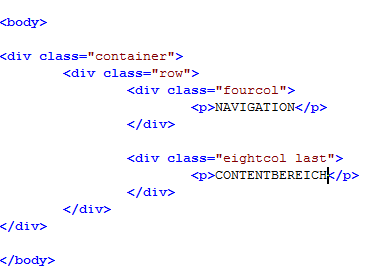
In der HTML-Seite ist das Grundgerüst vorgegeben. Im Bodybereich werden alle mögliche Kombinationen von Spalten (Cols) unterstützt.
Das System besteht immer aus einer Breite von 12 Spalten. Diese kann man nach Herzenslust zusammenstellen.
Es geht also von onecol bis twelvecol.
Zum Beispiel: 3 Spalten (threecol) für die Navigation und 9 Spalten (ninecol) für den Contentbereich.
Bei der letzten Spaltendefinition muss man am Ende ein "last" hinter die Definition der Spaltenanzahl schreiben.
Damit wird der Leerraum am rechten Rand des Gridsystems miteinbezogen. Dies kann man so oft wiederholen wie man möchte.
Man muss nur immer darauf achten, dass dieses Schema eingehalten wird.

| ← zurück | weiter → |
| ← zurück | weiter → |